Instant popup builder provides multiple free options for closing the popup, allowing users to control how and when the popup can be dismissed. These settings can be configured based on user preference to enhance the user experience.
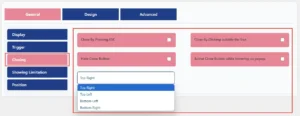
Closing Options
1. Close By Pressing ESC
- When enabled, users can close the popup by pressing the “ESC” key on their keyboard.
- Useful for providing a quick exit option without requiring mouse interaction.
2. Close By Clicking Outside the Box
- When enabled, clicking anywhere outside the popup container will close the popup.
- Ideal for creating a seamless user experience, ensuring the popup does not interfere excessively with browsing.
3. Hide Close Button
- When enabled, the close button (✖) on the popup will be hidden.
- Recommended for mandatory popups where users should not dismiss them manually.
4. Active Close Button while Hovering on Popup
- When enabled, the close button only appears when the user hovers over the popup.
- Helps maintain a clean UI by hiding the close button unless necessary.

Close Button Position
The close button’s position can be customized using the dropdown menu. Available options:
- Top Right (Default)
- Top Left
- Bottom Left
- Bottom Right
Choosing an appropriate position can enhance accessibility and design consistency.
Best Practices
- Use the “Close By Clicking Outside the Box” option carefully for essential popups to avoid accidental dismissals.
- Keep the close button visible unless the popup must be mandatory (e.g., age verification, mandatory consent).
- Allow the ESC key to close popups for accessibility and user convenience.
For further customization, visit the Instant Popup Builder settings panel.